O spinner é um elemento que nos permite adicionar um menu, só que com o espaço de uma unica palavra , um toque no spinner nos permite escolher um item dentro de uma seleção de opções, permitindo que o aplicativo fique menor e mais limpo.
(Se você não conhece a plataforma de desenvolvimento ou quer ver um tutorial bem básico de como usar o Thunkable acesse esse link "Tutorial básico thunkable" ).
Vamos começar a desenvolver o aplicativo, para isso vamos usar a plataforma de desenvolvimento online Thunkable, sem a necessidade de instalar qualquer programa no computador apenas um pequeno aplicativo no celular para emular a aplicação e pode ser encontrado neste link app Thunkable..
Acessaremos a plataforma de desenvolvimento neste link LINK Thunkable . .
Selecione a opção Android e faça login com o Google.
Clique em "create new app", e na janela que aparecer escreva Spinner e aperte OK.
Vai aparecer uma tela como essa , onde sera desenvolvida nossa aplicação.
Agora vamos adicionar o itens da parte gráfica, começamos por adicionar três "Labels", clique user interface no lado esquerdo, localize Label e araste quatro vezes para a Screen1, e "Spinner" uma vez.
Agora nomearemos as strings do Spinner, na parte superior esquerda em "componentes", selecione Spinner e em "Elements from String" adicione três palavras, coloquei como exemplo; "cachorro,gato,galinha".
Pronto nossa parte gráfica já esta pronta, partiremos agora para os blocos que é onde faremos com que o aplicativo funcione e fato.
Clique em blocks, e aparecera uma tela como esta abaixo.
Selecione o elemento Spinner no menu lateral direito.
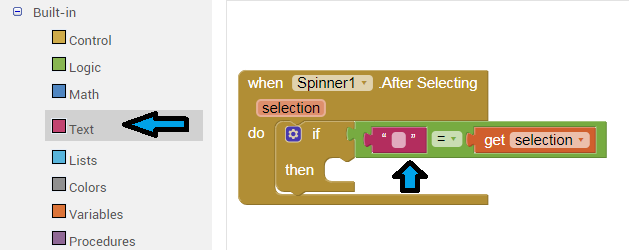
Em control adicione o elemento "if then" e coloque dentro do bloco Spinner.
Em logic adicione o elemento de comparação, e ele que que vai comparar a palavra selecionada no menu Spinner.
Passe o mouse sobre selection, e adicione o item selection no elemento de comparação.
Selection(seleção), será a variável de comparação, por exemplo, se escolhermos a palavra cachorro, selection se tornara cachorro.
Em text, selecione uma caixa de texto e nomeie para o nome de uma das Strings, nesta colocaremos cachorro.
Em Label adicionamos a caixa "text to" que recebera a seleção cachorro.
Agora adicionamos mais uma Label e nomeamos para cachorro, agora quando selecionamos no menu spinner a palavra cachorro, Label vai exibir na tela a palavra selecionada.
Agora adicione os outros blocos, utilizando agora a Label2 e Labe3 . Label2 escreva gato na caixa de texto e Label3 galinha.
Pronto sua aplicação esta pronta e funcionara desta forma,quando clicarmos em selecione, abrira um menu de opções.
Tutorial em vídeo



















Nenhum comentário:
Postar um comentário