No tutorial de hoje vamos aprender a utilizar o elemento switch button, que funciona como uma especie de interruptor também em programação, movendo para um lado passa para o estado ON e retornando volta ao estado OFF.
Ao longo do tutorial vamos usar um elemento para tomar decisões chamado "if then"(Se,então), ou seja, se uma determinada condição existir, execute a função tal, caso a condição não exista , execute outra função "else"(outra) .
Vamos iniciar nossa aplicação e para isso vamos usar a plataforma de desenvolvimento online Thunkable, sem a necessidade de instalar qualquer programa no computador apenas um pequeno aplicativo no celular para emular a aplicação, e pode ser encontrado neste link app Thunkable..
Acessaremos a plataforma de desenvolvimento para PC neste link LINK Thunkable . .
Acessaremos a plataforma de desenvolvimento para PC neste link LINK Thunkable . .
(Se você não conhece a plataforma de desenvolvimento ou quer ver um tutorial bem básico de como usar o Thunkable acesse esse link "Tutorial básico thunkable" ).
Selecione a opção Android e faça login com o Google.
Clique em "create new app", e na janela que aparecer escreva Switch Button e aperte OK.
Vai aparecer uma tela como essa, onde sera desenvolvida nossa aplicação.
Agora vamos adicionar os itens da parte gráfica, vamos utilizar o elemento "Switch Button" e uma "Label" clique e arraste para a Screen1.
Selecione a Label da Screen vá em Text, na parte inferior direita e apague.
A Label mostrará uma mensagem "On, Off", que será adicionada na parte de blocos, portanto deverá fica vazia.
Pronto, esta parte gráfica já esta finalizada, partiremos para a programação em blocos.
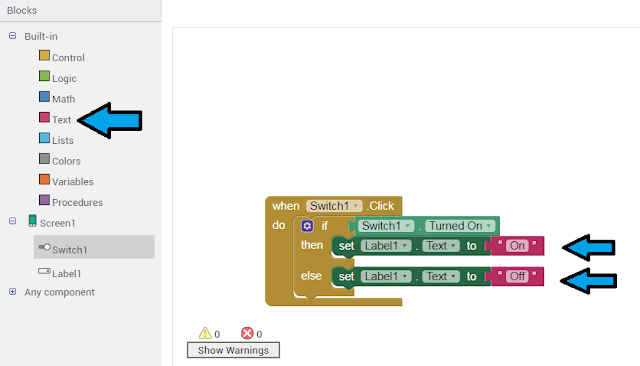
Clique em Blocks, como mostrado na ilustração abaixo.
Aparecerá uma tela como esta abaixo, aqui é onde determinaremos o funcionamento do APP.
Em Switch Button adicione o bloco "Click".
Em Control escolha o bloco de decisão "if then", e adicione dentro do bloco Click, e selecione dentro da engrenagem do bloco "if then", e adicione uma "else" como ilustrado abaixo.
Em Label1, pegue dois blocos "Text to" e encaixe em then e else respectivamente.
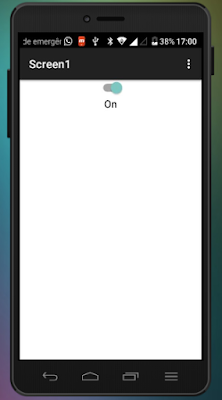
Quando clicamos no switch button ele muda para o estado ON , e quando clicamos novamente ele volta para Off.
Boa sorte, agora usem a imaginação para criar uma infinidade de aplicações.
Duvidas deixem no comentário.
Tutorial em vídeo















olá. Gostei do tutorial treinei um pouco mas me surgiu uma dúvida. Pensei em usar o comando Switch para somar um valor adicional. Por exemplo:
ResponderExcluirSomei 1+1=2
Ai sugui minha dúvida, preciso colocar 2 switchs para quando acionados somem mais um valor pré definido. Tem como realizar?