Neste tutorial vamos construir um pedômetro, aplicativo para marcar o numero de passos e a distancia percorrida em metros durante uma corrida.
Como já fizemos em tutoriais anteriores, continuaremos a utilizar a plataforma thunkable para criar nossa aplicação. Se você não conhece a plataforma thunkable acesse esse link com tutoriais básicos .
Já com o thunkabe aberto, vamos adicionar os elemento gráficos, primeiro adicionamos 4 Labels, em seguida 3 Buttons, como pode verificar abaixo .
Em seguida vamos organizar os elementos com um Table para as Labels e um Horizontal para os Buttons.
Renomeamos agora os elementos para fácil identificação, Label1 recebe o nome de Passos, e Label3 recebe o nome de Distancia, já as Label2 e Label4 apenas apague o texto, os Botões serão Button1 = iniciar, Button2 = Parar e Button3 = Reiniciar .
Renomeamos agora o endereço das Labels 2 e 4, para LbPassos e LbDistancia respectivamente.
já os botões ficam como endereço os mesmos nomes dos textos sendo Button1 = iniciar, Button2 = Parar e Button3 = Reiniciar .
Em Blocks vamos definir primeiro os botões, o botão iniciar recebe Pedometer Start, o botão parar recebe Pedometer Stop e por fim o botão reiniciar recebe Pedometer Reset.
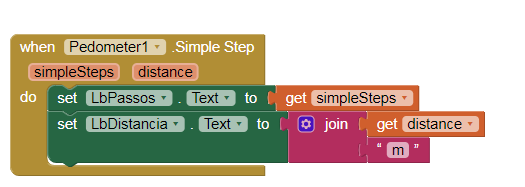
Agora adicionamos o bloco Simple Step (Passos simples), esse bloco usa o acelerômetro para realizar cálculos com valores do sensor mais o tempo decorrido, facilitando o desenvolvimento do nosso app, pois não precisaremos utilizar de cálculos para nossa aplicação. O nosso LbPassos recebe a variável simpleStep do próprio bloco e o LbDistancia recebe a variável distance também do próprio bloco, adicionamos um bloco Join para acrescentar o m de metros apos o valor .
E por fim temos nosso bloco reiniciar, adicionamos o Pedometer Reset a ele para reiniciar a contagem, já as Labels recebem zero para que no momento em que dermos um reset a contagem as nossas Labels também mostrem o zero.
Aqui podemos ver nossa aplicação,então a cada subida e decida do aparelho, nossa Label passos aumenta, juntamente com a Label distancia .
Grande abraço a todos e qualquer duvida deixem um comentário.